5min Quick Start
Eager to dive right in and get started as quickly as possible? Keep reading to learn how you can create a simple Showpad App in less than 5 minutes.

This tutorial walks you through:
- building a Showpad App with three Extension Types
- bundling and uploading your app with the Showpad CLI
You'll find the app template with all the files required to run, test and bundle your App in this GitHub repository.
No frameworks or UI kits are needed for this tutorial. The examples here use vanilla TypeScript to keep the app as light as possible. To scaffold, run, and build the app, we'll use Vite (you can use the tooling of your choice to achieve these tasks).
Development
- HTML & JavaScript knowledge
- a Code Editor (we recommend Visual Studio Code)
- Node.js 15+
- Git
Showpad
- Plan: Ultimate | Advanced or Expert
- Permissions: Administrator access to Showpad's Admin App
1. Initialize App
-
Clone the GitHub Respository
To initialise your App you’ll have to clone this GIT repository to the folder of your choice:
git clone https://github.com/showpad-developer/apps-v2-quick-start -
Install NodeJS Dependencies
In your folder of the cloned repository, run the following command:
npm installThis will install:
- the Showpad CLI,
- the Experience App SDK, and
- Vite (the tool used to scaffold, run and build the App).
-
Login to Showpad
Next, you need to connect to your Showpad environment. Run the following command and follow the prompt:
npx showpad loginNoteYour token must have the Automatically refresh acccess tokens scope enabled.
See the Commands Overview for in-depth information about the
logincommand. -
Update the Manifest
In the cloned repository's
manifest.jsonfile, update the following fields with your values:appKeynamedescriptiondeveloper
See The Manifest File for more information.
2. Define App logic
The folders of your app's Extensions contain the logic of your app:
Each of these folders contains an index.html and src/main.ts. This is where you write the code for your Extensions:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./src/style.css" />
<title>Testing App</title>
</head>
<body>
<div id="userGreetings" class="user-greetings"></div>
<script type="module" src="./src/main.ts"></script>
</body>
</html>
src/main.ts
import { Showpad } from '@showpad/experience-app-sdk';
const showGreetings = async (): Promise<void> => {
const userInfo = await Showpad.getUserInfo();
document.querySelector<HTMLDivElement>('#userGreetings')!.innerHTML = `Hello ${userInfo.fullName}!`;
};
const main = async (): Promise<void> => {
try {
// Wait for the Showpad SDK to be initialized
await Showpad.onShowpadLibLoaded();
// Show greetings
await showGreetings();
} catch (error) {
Showpad.handleErrorWithToast(error);
console.error(error);
}
};
main();
This code leverages the Experience App SDK. It waits for the SDK to be ready, to get the name of the logged in user, and show a message if there are any errors.
3. Build Your App
In the root folder of your app, run the following command:
npm run build
This will generate a distribution folder containing the resources of your Extensions.
4. Bundle Your App
To generate a Showpad package of your app, run the bundle command:
npm run bundle
This will generate the <your-app-key>.0.0.1.showpad file in your app's root folder.
5. Upload to Showpad
In the root folder of your app run the upload command:
npx showpad apps upload <your-app-key>.0.0.1.showpad
For more details about uploading your app to Showpad, see Upload Package to Showpad.
By uploading the app to your own organization via the Showpad CLI, you don't need to assign it.
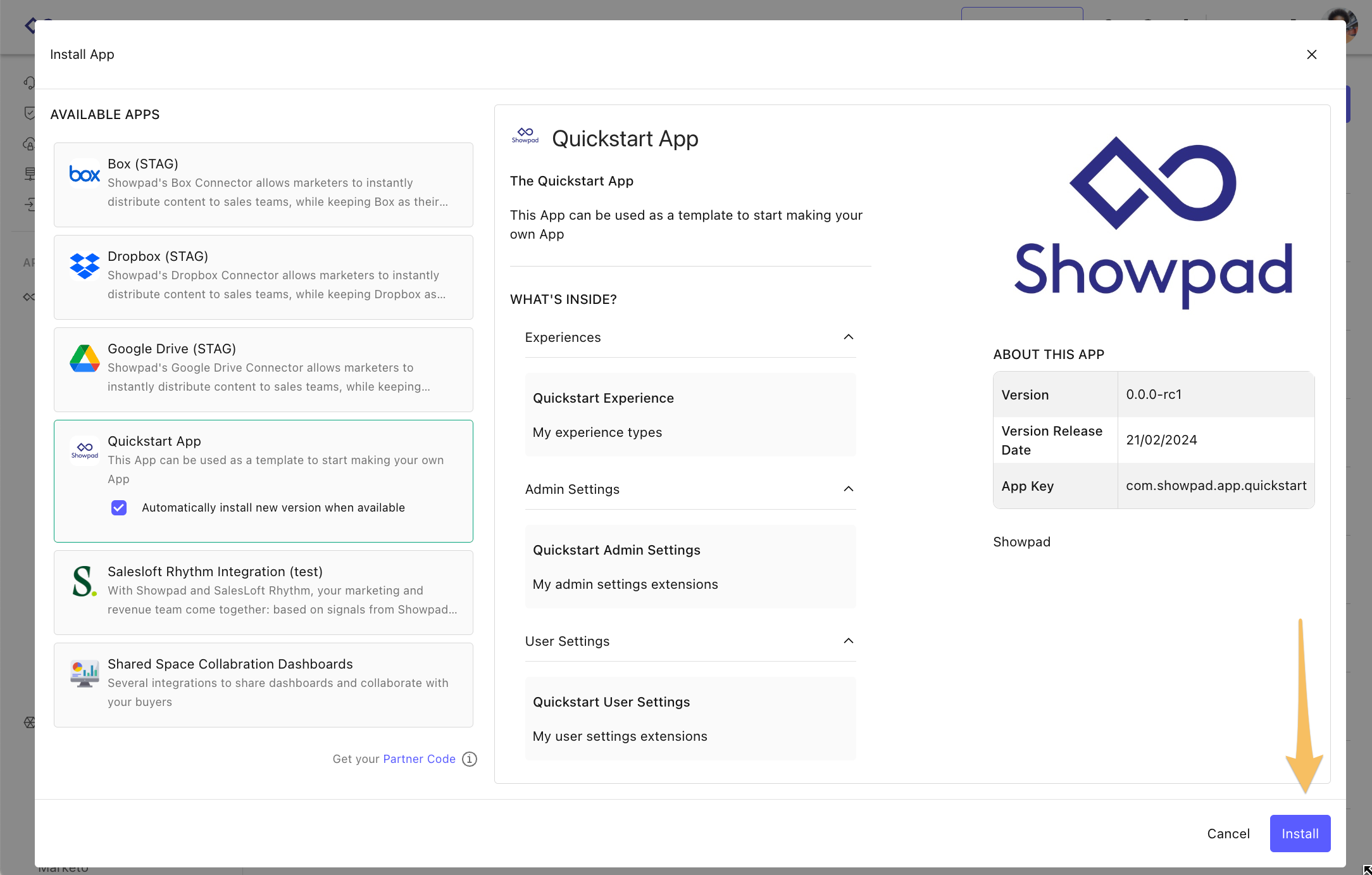
6. Install & View Your App
Now you can install your app through the Admin App.

Once your app is installed, you should see the following enhancements in the Showpad platform:
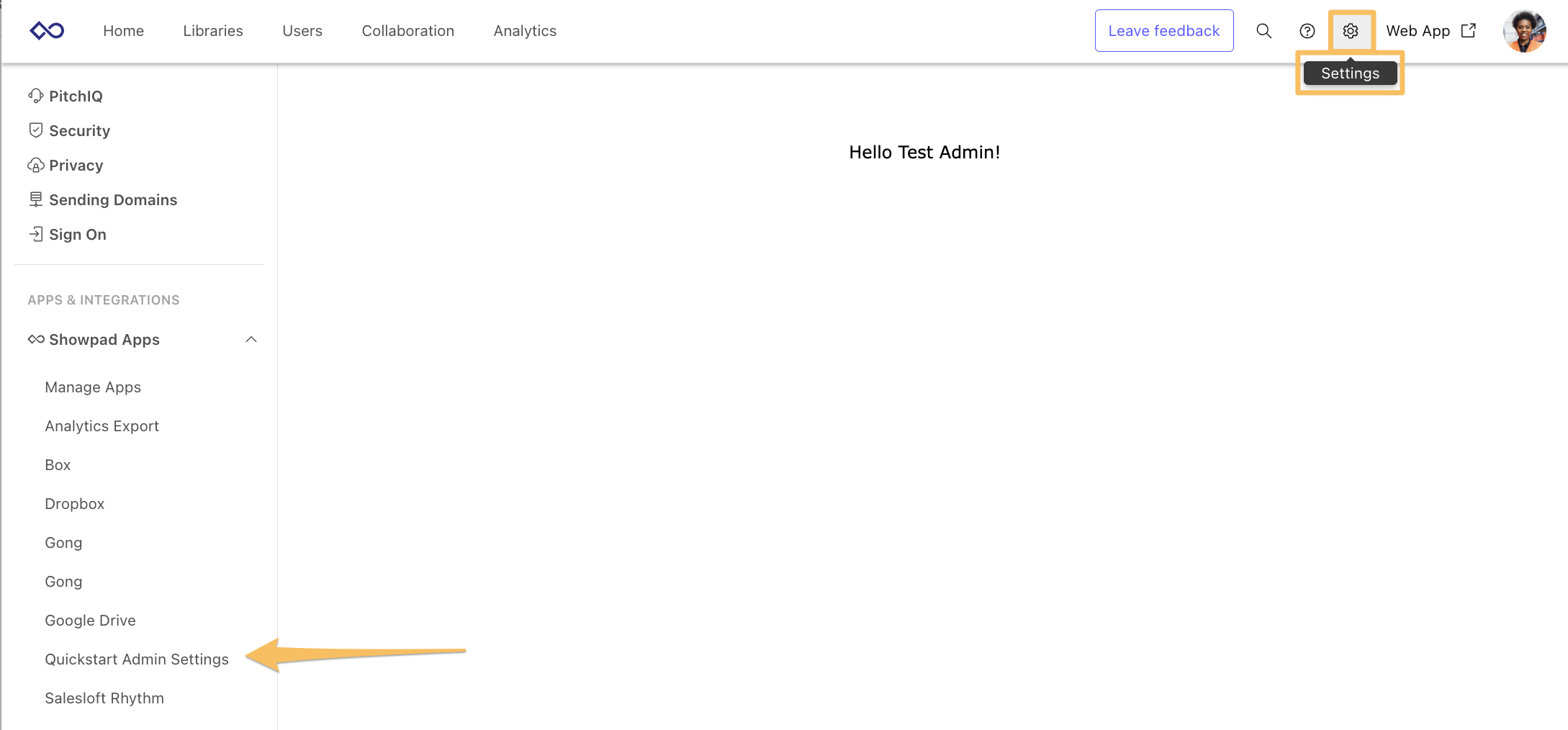
-
A new entry in the Admin App's Settings menu:

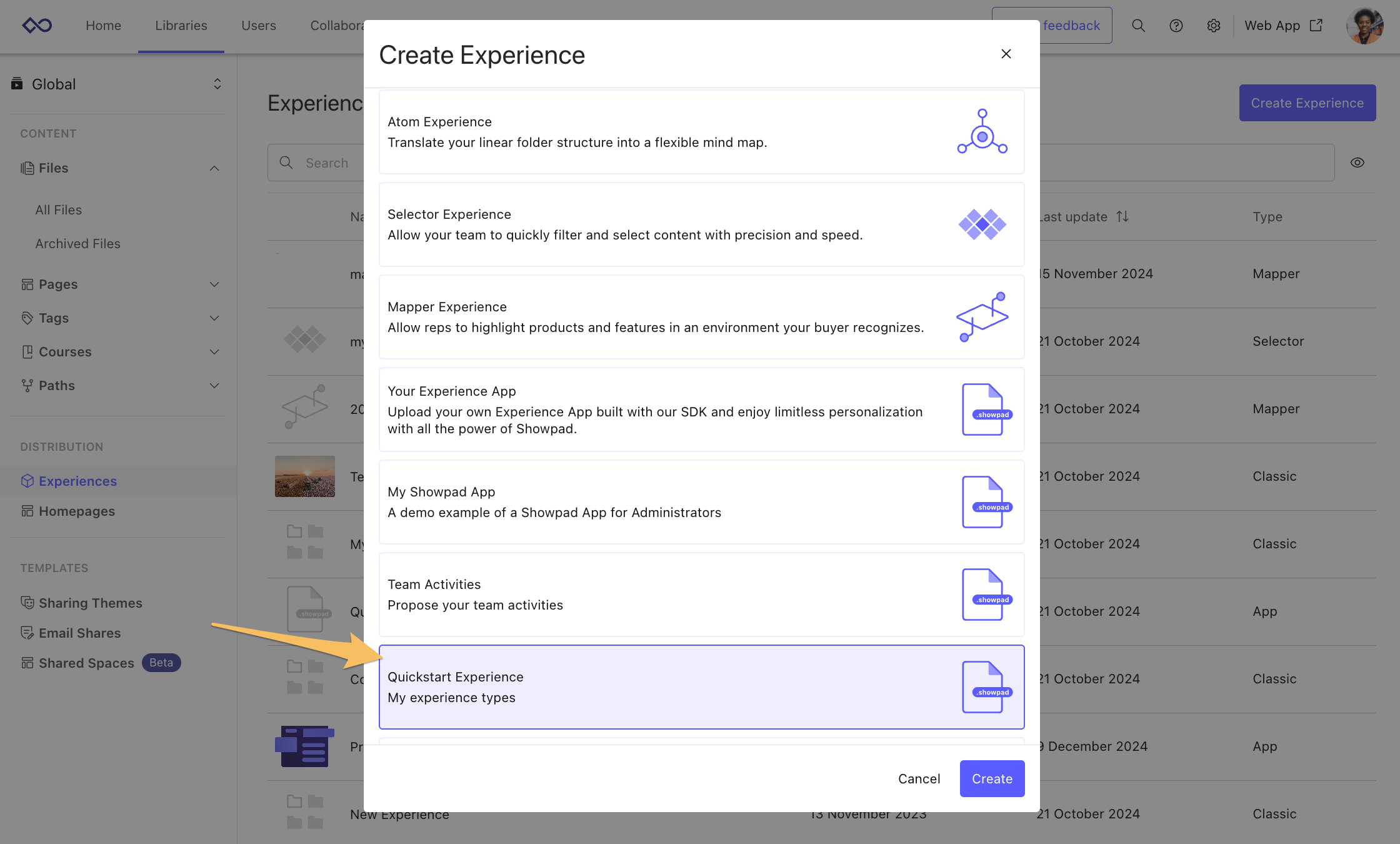
-
A new option when creating an Experience:

-
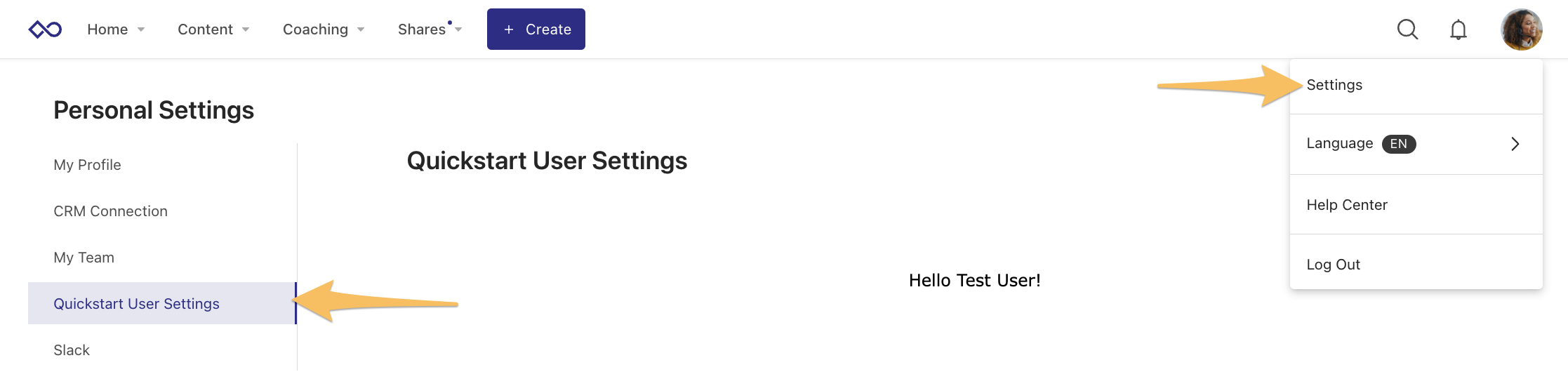
A new entry in a user's Settings in the Web App:

7. Local Testing
Each extension type has it's own testing flow. The following descriptions explain how to test each of the extensions in this tutorial.
Admin Settings
In your app's root folder, run the following command:
npm run dev admin-settings
You can then:
-
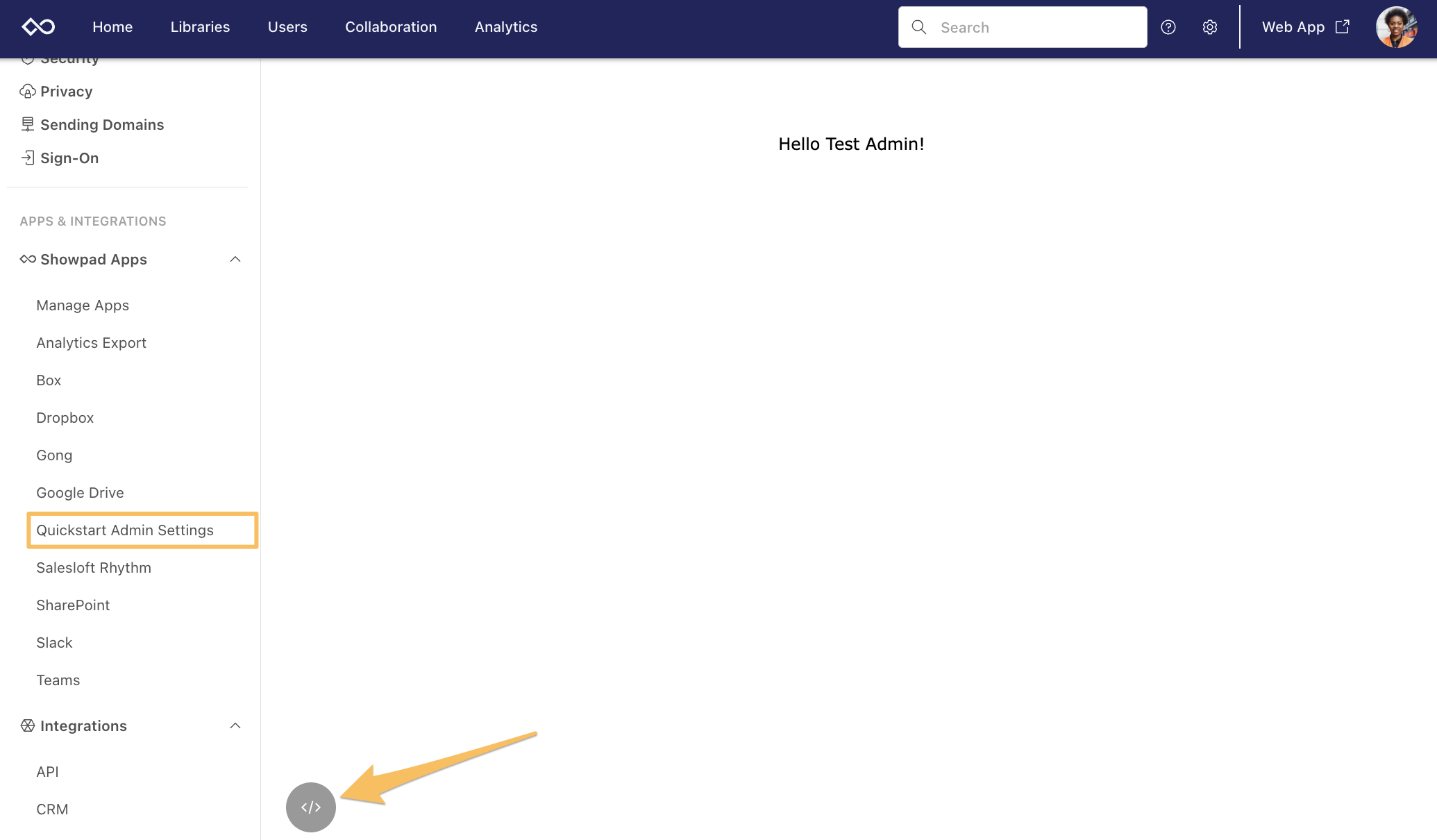
Open Settings in the Admin App
-
Select Quickstart Admin Settings Test from the Showpad Apps section
-
Click the
</>button:
-
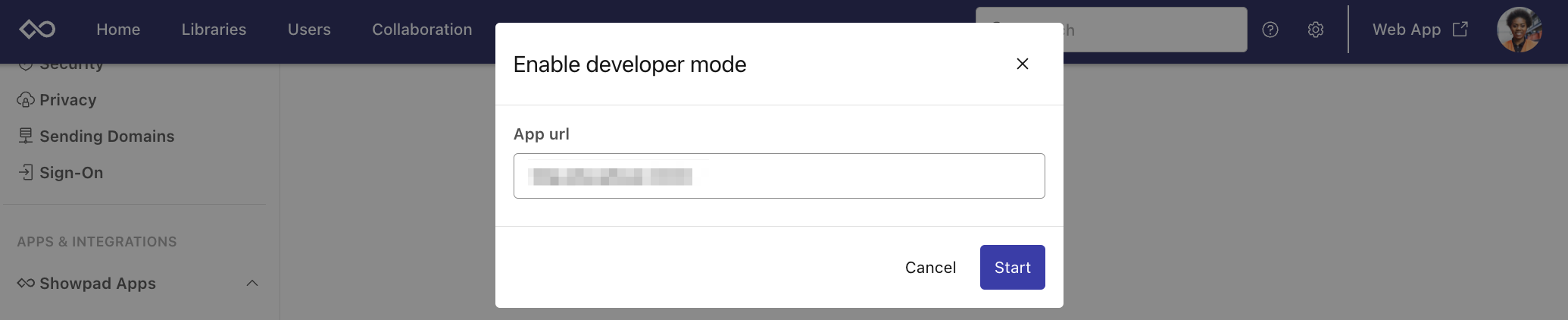
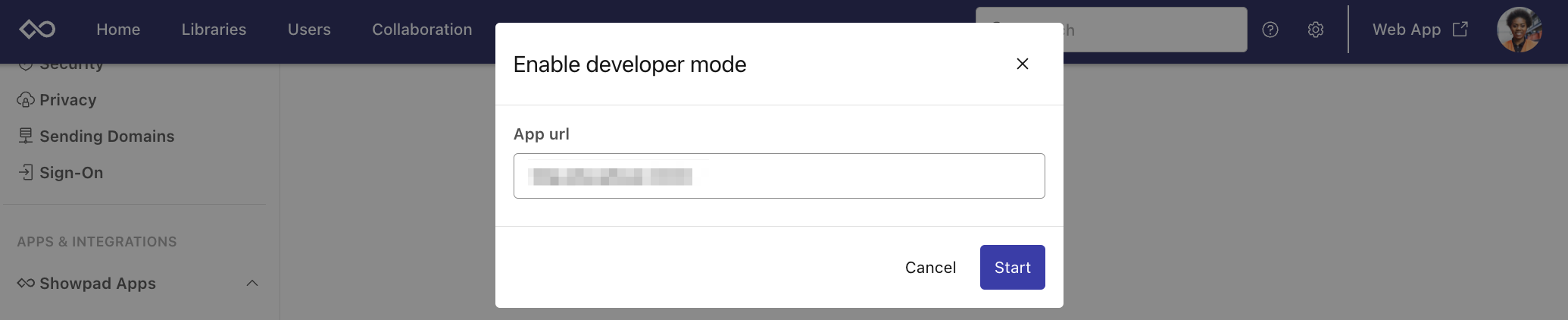
Input the URL of your local server to render it within the Showpad platform:

User Settings
In your app's root folder, run the following command:
npm run dev user-settings
You can then:
-
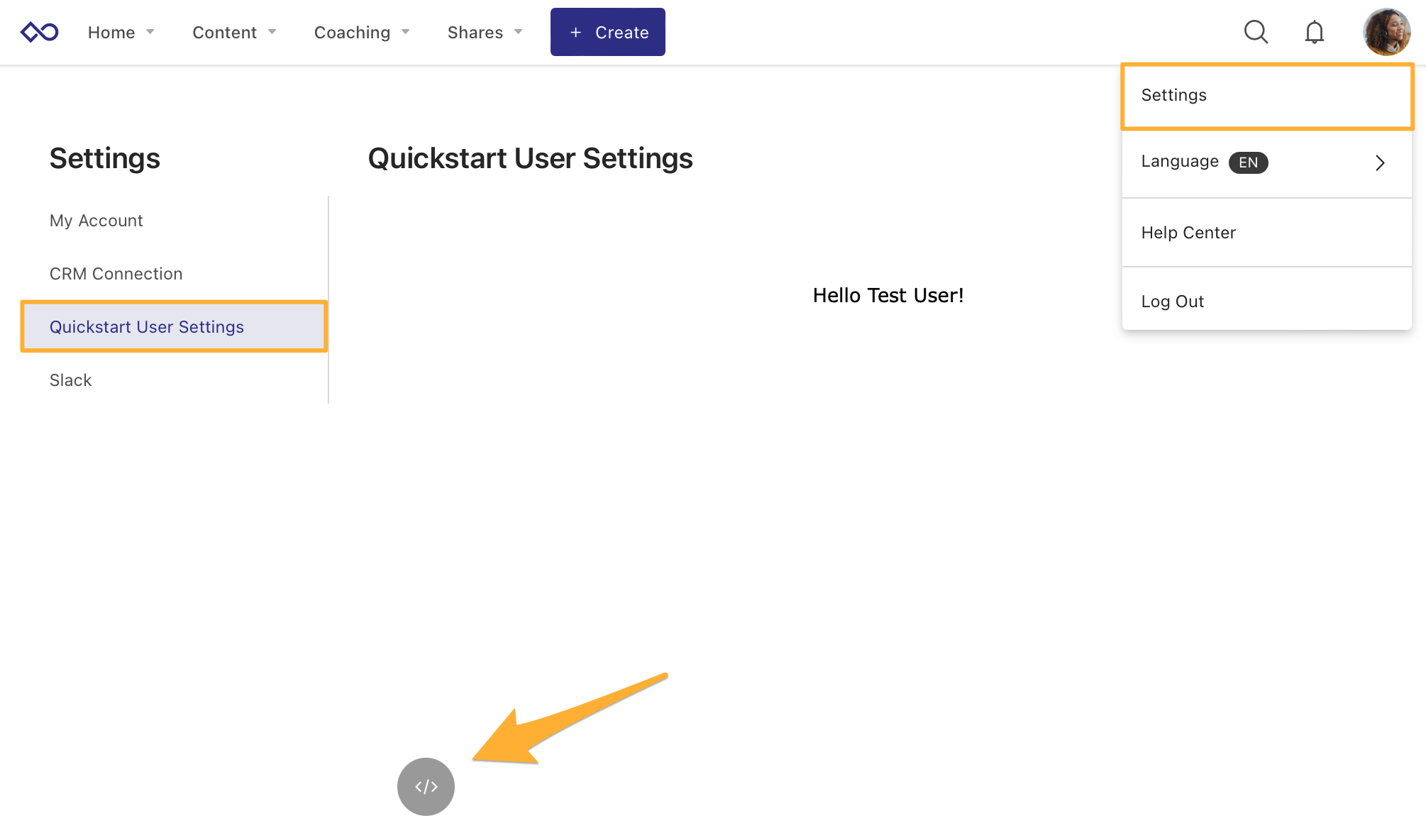
Open Settings in the Web App
-
Select Quickstart User Settings in the left menu
-
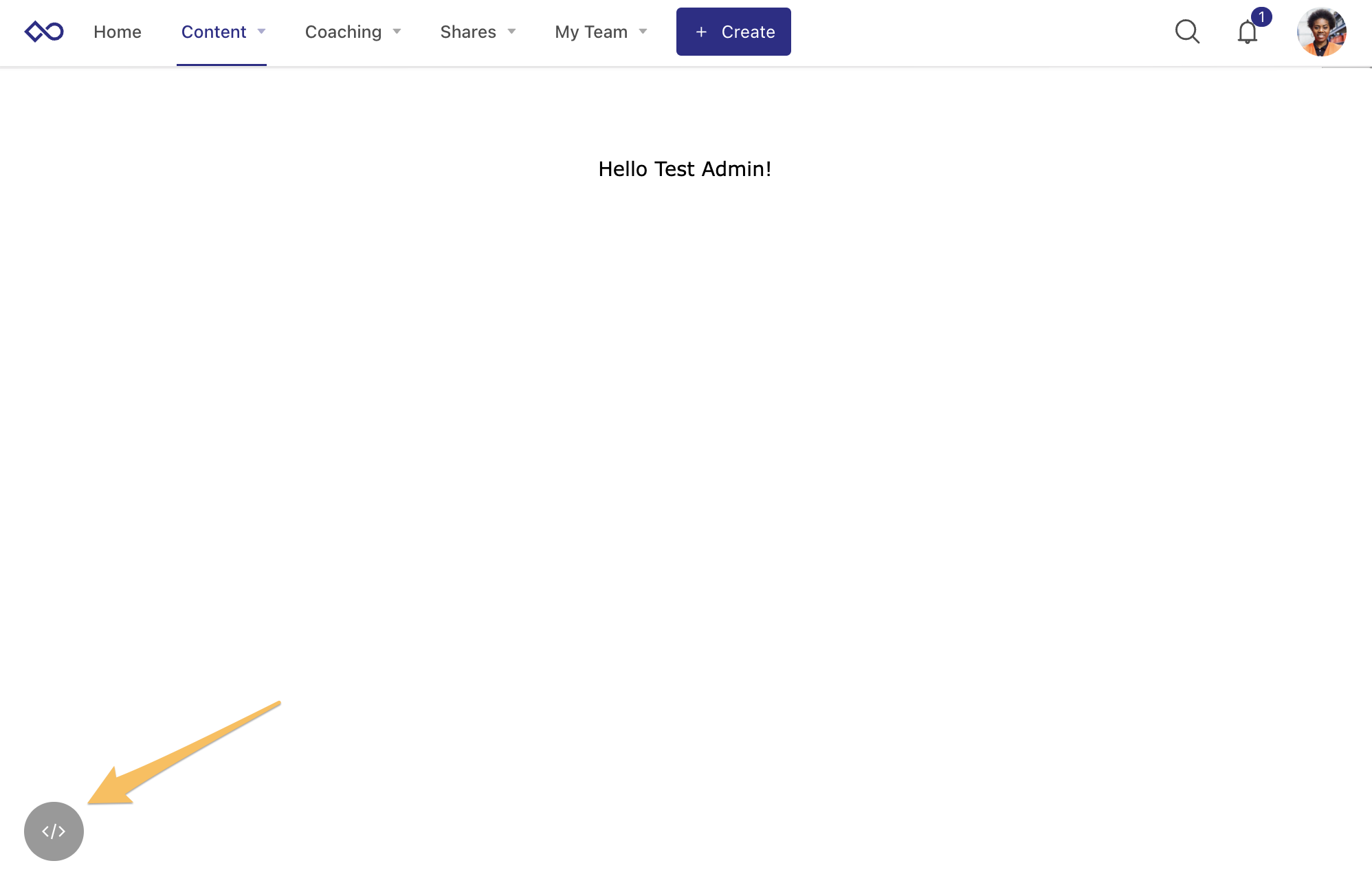
Click the
</>button:

-
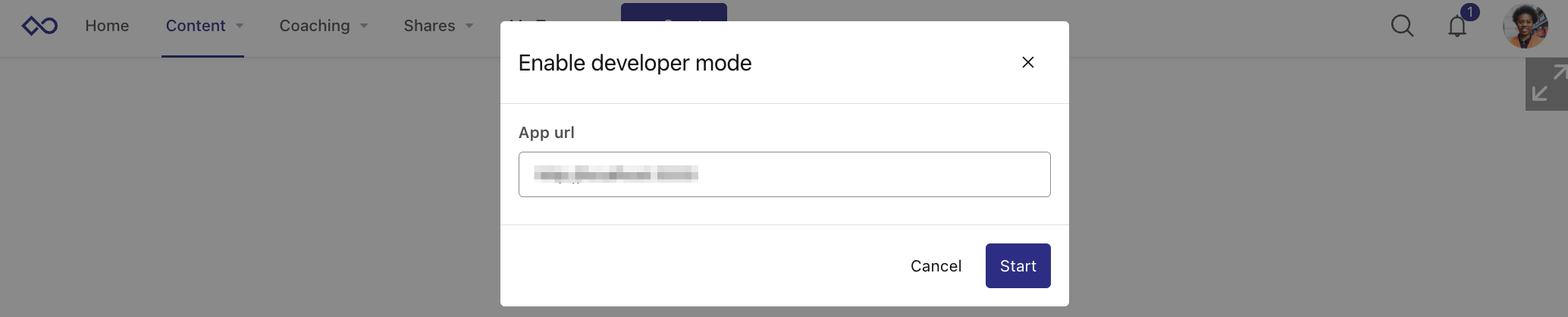
Input the URL of your local server to render it within the Showpad platform:

Experience Type
In your app's root folder, run the following command:
npm run dev experience
You’ll then need to create an Experience from the Experience Type as described here: Install custom Showpad Apps
Once your Experience is published, you can:
-
Navigate to Experiences on the Web App
-
Select the Experience you’ve just created
-
Click the
</>button:
-
Input the URL of your local server to render it within the Showpad platform:

Congratulations on completing the 5min Quick Start tutorial. When you're comfortable with the basics of creating Showpad Apps v2, be sure to checkout our Advanced - Team Activities App tutorial.